Ebenezer Frimpong

About Me
Software Engineer
I'm a graduate student at Tufts University, driven by a deep curiosity for solving complex problems through code. With a strong foundation in programming languages like Java, Python, JavaScript, and Rust, I enjoy building efficient, scalable solutions that make an impact. My focus is on continuous learning, thoughtful design, and developing software that meets real-world needs. Explore my portfolio to see how I combine technical skill with creative problem-solving to bring ideas to life.
Javascript code snippet
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet('World');Tech Stack
Framwork & Tools
Project
Latest Projects

E-commerce Platform
A full-featured enterprise e-commerce platform with user authentication, product management, and payment integration.

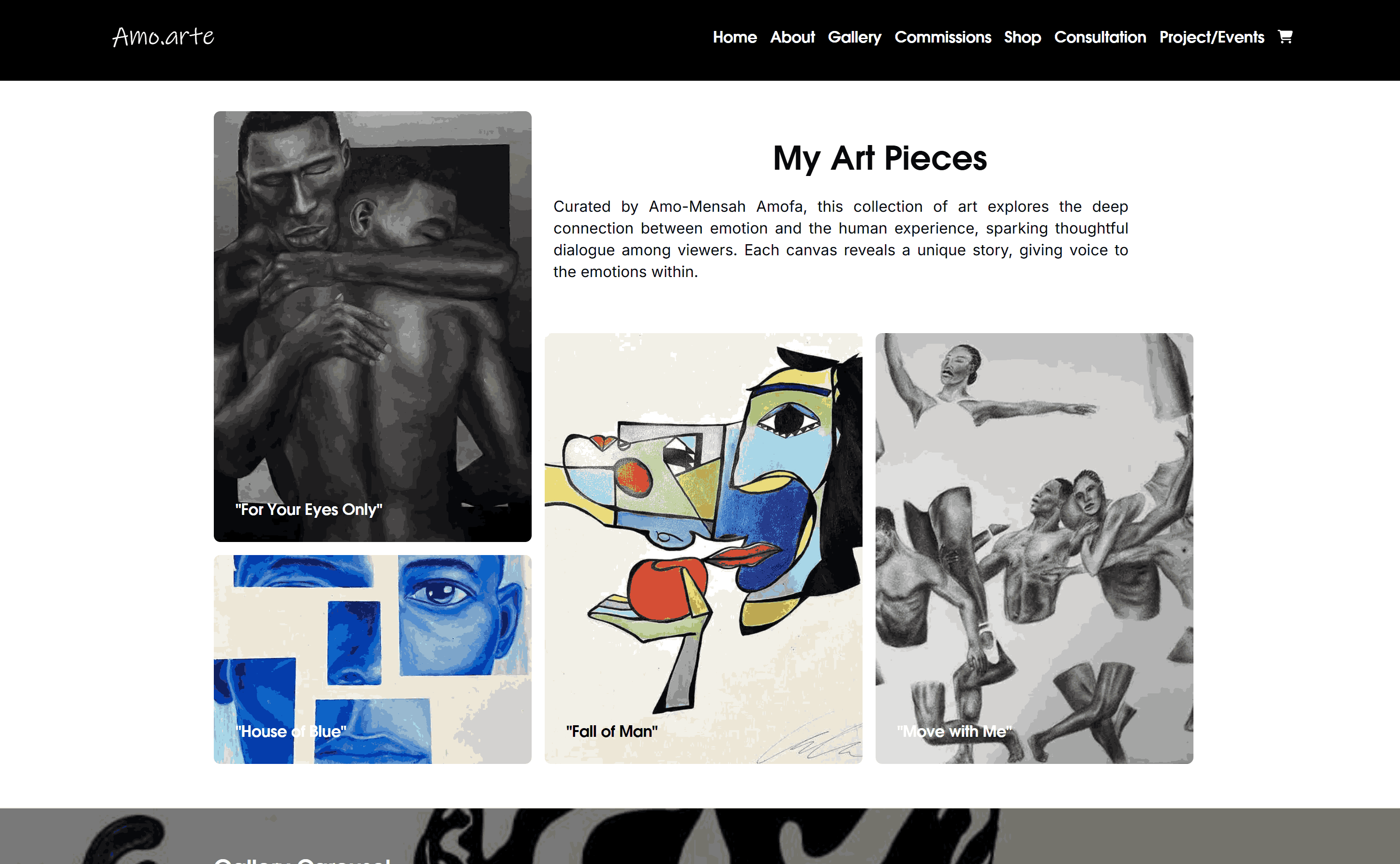
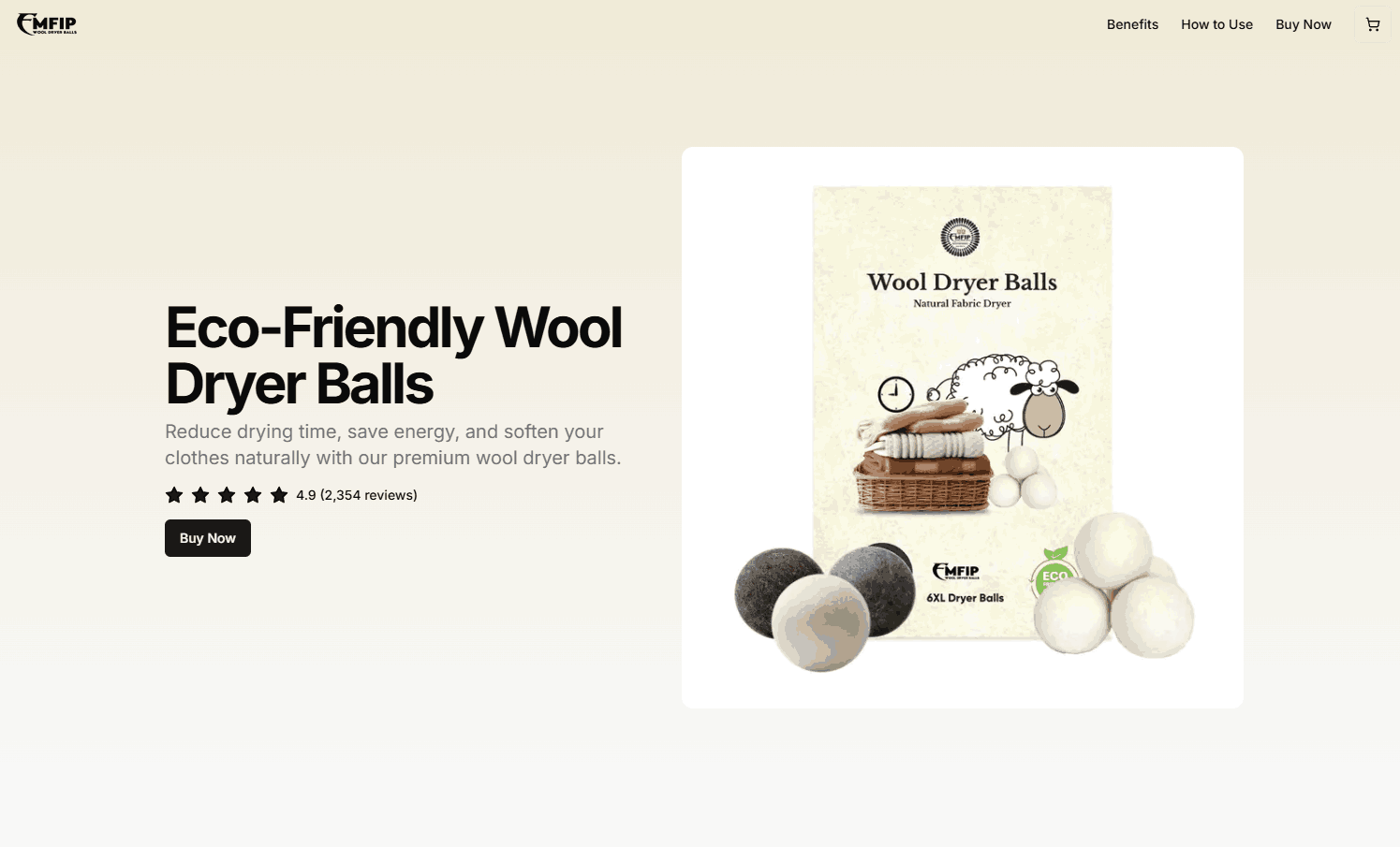
Emfip LLC Platform
A enterprise e-commerce platform with admin dashboard, product management, analytics and order management, realtime order tracking system and payment integration.

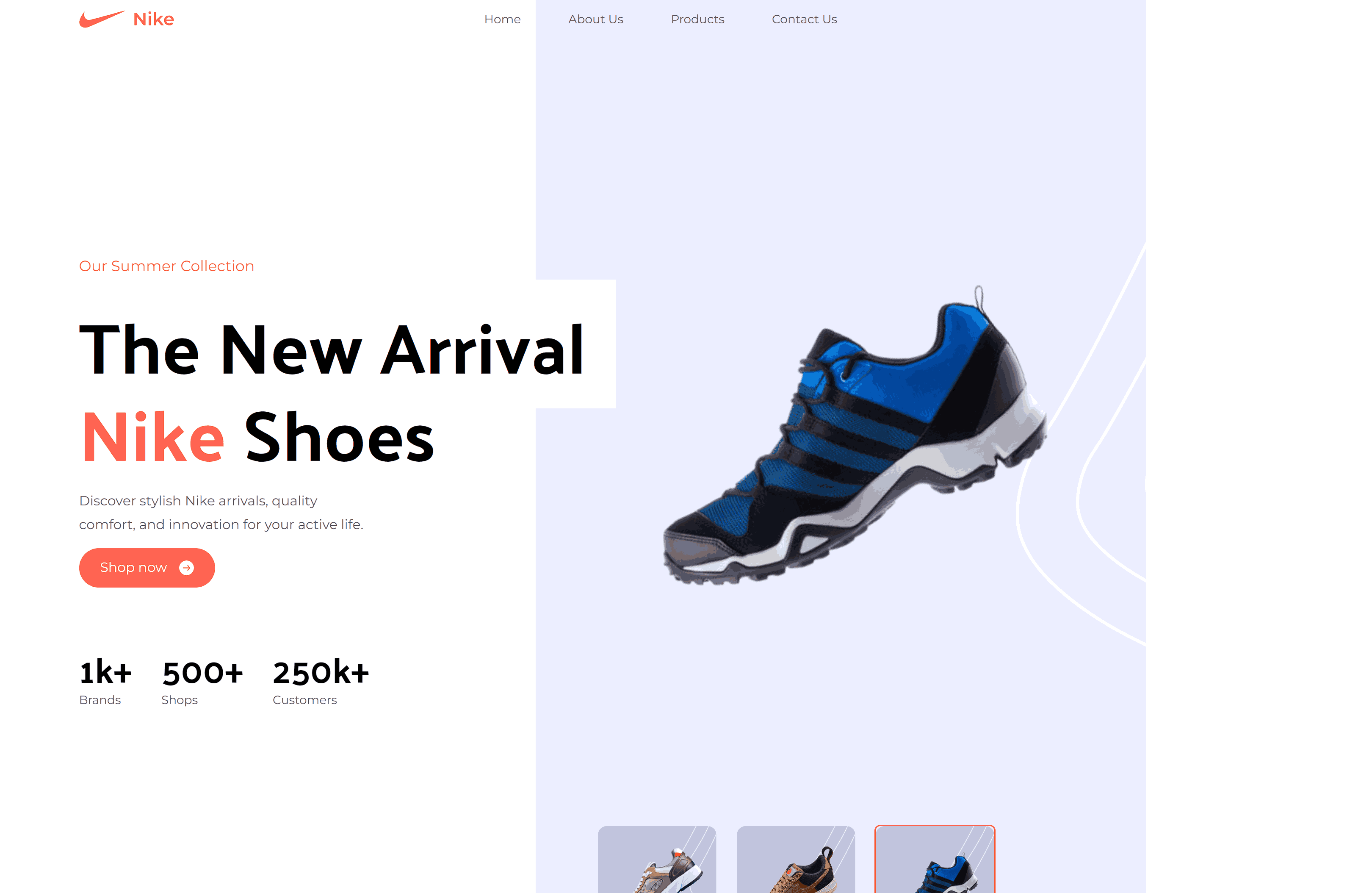
Nike
A frontend case study project

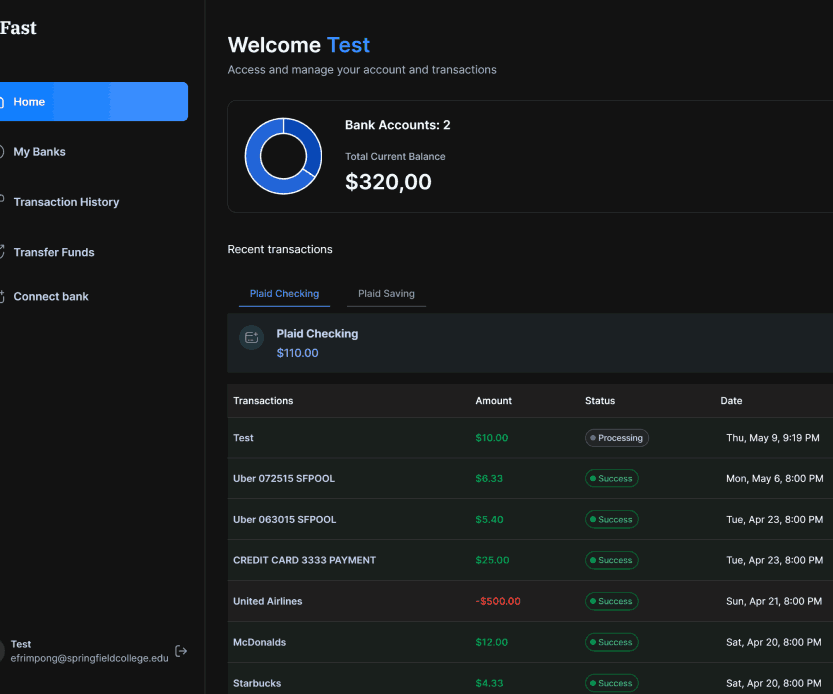
Bank Web App Tracker
A user end bank transaction and spending tracker with realtime dashboard showing all the incoming and outgoing transaction, linking banking account and guide on spending
Java Springboot code snippet
package com.efrimpong.portfolio.controller;
import com.efrimpong.portfolio.model.PortfolioItem;
import com.efrimpong.portfolio.service.PortfolioService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/portfolio")
public class PortfolioController {
private final PortfolioService portfolioService;
@Autowired
public PortfolioController(PortfolioService portfolioService) {
this.portfolioService = portfolioService;
}
@GetMapping
public String viewPortfolio(Model model) {
List<PortfolioItem> items = portfolioService.findAllItems();
model.addAttribute("items", items);
return "portfolio";
}
@PostMapping("/add")
public String addPortfolioItem(PortfolioItem item) {
portfolioService.saveItem(item);
return "redirect:/portfolio";
}
}Resume
Education & Experience
Computer and Information Science
@ Springfield College, MA
Full-Stack Developer
@ Amoarte LLC, Connecticut, Remote
Software Engineer
@ Pharstcare, Ghana
Sample Rust web server with Actix-web
// src/main.rs
use actix_web::{web, App, HttpServer, Responder, HttpResponse, post, get};
use serde::{Serialize, Deserialize};
use std::sync::Mutex;
use std::collections::HashMap;
#[derive(Serialize, Deserialize)]
struct PortfolioItem {
title: String,
description: String,
image_url: String,
}
struct AppState {
items: Mutex<HashMap<usize, PortfolioItem>>,
}
#[get("/portfolio")]
async fn get_portfolio(data: web::Data<AppState>) -> impl Responder {
let items = data.items.lock().unwrap();
let portfolio_items: Vec<&PortfolioItem> = items.values().collect();
HttpResponse::Ok().json(portfolio_items)
}
#[post("/portfolio")]
async fn add_portfolio_item(item: web::Json<PortfolioItem>, data: web::Data<AppState>) -> impl Responder {
let mut items = data.items.lock().unwrap();
let id = items.len() + 1; // Simple incrementing ID
items.insert(id, item.into_inner());
HttpResponse::Created().finish()
}
#[actix_web::main]
async fn main() -> std::io::Result<()> {
let data = web::Data::new(AppState {
items: Mutex::new(HashMap::new()), // Initialize the items in a Mutex for thread safety
});
HttpServer::new(move || {
App::new()
.app_data(data.clone())
.service(get_portfolio)
.service(add_portfolio_item)
})
.bind("127.0.0.1:8080")?
.run()
.await
}Network
Let's Connect
Let's bring your ideas to life! With 1+ years of experience in both front-end and back-end development, I specialize in building modern, responsive, scalable, and high-performance applications. Whether you need seamless API integration, pixel-perfect designs from Figma, or efficient deployment, I'm here to help. Let's collaborate to create something exceptional. Feel free to get in touch!
Email: ebenezerfrimpong17@gmail.com
@ Boston, MA